点击插件配置管理>对网站插件进行管理,如下图:

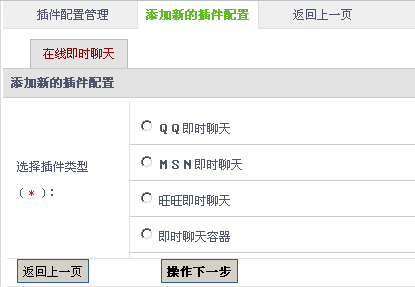
点击“添加新的插件配置”如下图:

选择插件类型

配置插件展示风格
 配置网站管理员角色。
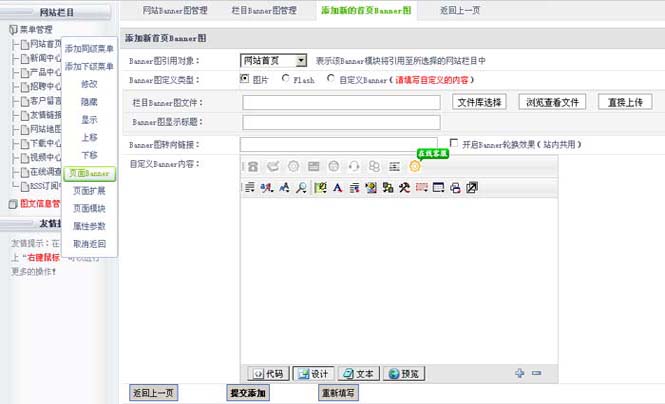
配置网站管理员角色。左则菜单管理>鼠标右键>页面Banner>添加新的栏目Banner图,如下图;

1.在“Banner图引用对象”字段,选择要对哪个栏目中添加Banner图,
2.在“Banner图定义类型”字段,设置Banner图定义类型,(可为类型:图片、Flash、自定义Banner(请填写自定义的内容))。
3.在“栏目Banner图文件”字段,可以选择直接上传和文库选择,添加您Banner图文件。
4.在“Banner图转向链接”字段,填写显示同属图文。( 确定标识(字母或与数字、下划线组合等组成)后将不可以修改)。
5.在“Banner图显示标题”字段,填写显示的Banner图片名称。
7.在“Banner图转向链接”字段,填写点击Banner图片时的转向链接。
8.在“自定义Banner内容”字段,当类型设置为(自定义Banner)在此在线编辑Banner信息。
1.进入网站后台→选择“交互应用” →“交互属性配置” 在打开的管理页面可以对“交互属性配置”功能进行配置管理。

2.交互属性配置中选择“动态属性标题名及列名” →打开“修改动态属性窗口” 在打开的管理页面可以对“动态属性”功能样式进行修改。

3.在“选择所属栏目”,选择“栏目” 表示设置所选择栏目的动态属性。

4.在“动态属性列名”, 建议用英文、数字等符号填写,不可以修改

5.在“动态属性标题名”, 建议用中文、英文等语言文字填写。

6.在“属性数据类型”,属性所能输入的数据类型,不可以修改。

7.在“属性数据长度”,不可以修改。

8.在“是否可为空”,不可以修改。

9.在“属性的默认值”, 填写表单默认值(默认为空)。

10.在“属性的数据限制”, 限制用户输入的信息格式是否正确!不可以修改。

11.在“控件显示排序”, 设置控件在页面上的排序。

12.在“控件引用样式”, (可指定控件大小,如: width: 400px; height: 300px; 背景色、边
框、背景色等!)

13.在“属性的显示接口”, 不可以修改。

14.在“属性的数据限制”, 不可以修改。

15.在“属性的友情提示”, 表单输入数据有误时的提示语,建议用中文、英文等语言文字
填写,

点击“图文信息管理”

1.在“搜索”字段,搜索特定的某条图文,以便进行管理。
2.在“图文信息管理”, 设置图文的SEO配置、修改、是否全局引用,删除等操作。

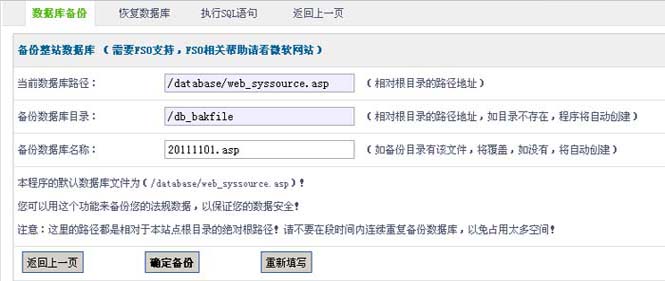
注意:这里的路径都是相对于本站点根目录的绝对根路径!请不要在段时间内连续重复备份数据库,以免占用太多空间!